Hexo个人博客Vscode管理系统配置过程-NexT主题, Vercel部署
序
这篇文章主要记录了我配置 Hexo 个人博客的一些过程.
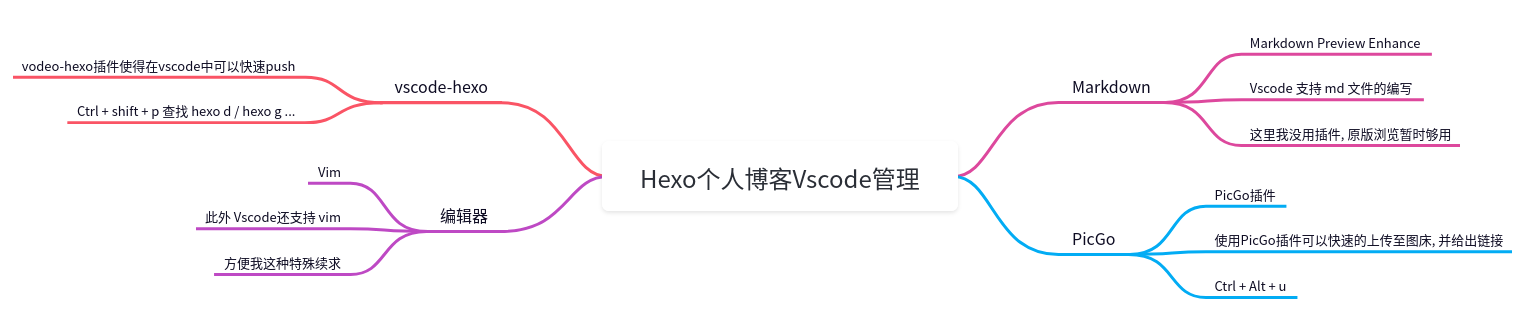
以下是我个人博客的整个工作流程 
这个工作流程主要用于给大家提供一些思路, 我这里说下我个人的想法及需求:
- 可以支持
Vim编辑, 虽然中文文档不太适合Vim, 但是习惯了Vim代码编写, 写的时候老是按ESC等等, 很折磨- 可以 只用一个软件完成, 并且操作不是特别多
- 个人比较习惯完全整理好一篇文章之后再发布这篇文章, 不然感觉文章刚开始并不能看, 草稿功能也可以
- 一定要方便! 方便! 方便! 想直接把博客当作笔记平台来使用
- 最好一个平台就可以完成所有功能, 写一个博客需要打开很多软件也不是很方便
下面说下我目前的工作流程我自认为的优点, 基本上满足了我的需求:
- 图床, 使用
PicGo这个插件, 在Vscode中相当方便, 在想要粘贴图片的位置直接输入快捷键, 就可以得到链接, 跟复制粘贴一样Vscode是一个本地的软件, 平常需要记笔记是随手就可以打开, 而且Vscode的界面也相当讨喜(虽然对于MD文件的支持肯定不如笔记软件好, 但是我其实也习惯了这些MD文件的编写, 而且自带的浏览功能也还可以)- 部署也很方便, 有了
vscode-hexo插件, 部署也可以直接集成在Vscode中, 不浪费太多的操作Vscode也支持Vim
希望我的这个使用流程, 可以给大家提供一些思路, 如果有更好的思路, 欢迎留言分析呀!!!!感谢感谢
后文就是繁琐的配置过程啦, 需要的可以看看
Hexo 安装
git和node js的安装我这里就不说了
需要的可以自行搜索
- 我是linux系统, 并且git常用, 不需要装
- node js官网
安装完成后, 安装Hexo 1
npm install -g hexo-cli
选择一个合适的位置,
使用如下命令创建站点hexo-blog并初始化 1
2
3# 注: 下面命令中的 hexo-blog 可以按照自己的喜好进行更改
hexo init hexo-blog && cd hexo-blog
npm installhexo-g命令
并进入相应的页面就可看到默认的主题风格.
Hexo next 主题初步安装
Hexo 安装完成后, 可以自行选择一个主题进行安装. 这里选择了 next 作为个人博客的主题. github链接
我这里是按照官方安装文档来安装的, 有需要的同学可以看一下
NexT 安装
我这里使用git安装, 使用以下命令即可安装 1
2# 注: 需要提前进入 刚刚新建的 站点 的根目录
git clone https://github.com/next-theme/hexo-theme-next themes/nextthemes 文件夹中创建
next 主题文件夹
另外, 对于新版本的Hexo,
我们可以直接使用以下命令安装(推荐) 1
npm install hexo-theme-next
vendors.js文件第13行进行更改 1
2// const dependencies = yaml.safeLoad(vendorsFile);
const dependencies = yaml.load(vendorsFile);
配置文件设置
简要介绍下配置文件位置: 共有两个配置文件 -
一个为位于站点根目录下的_config.yml文件 -
另一个是主题的配置文件:
位于themes/next/_config.yml或者node_modules/hexo-theme-next/_config.yml
考虑到有更新 next 主题文件夹的需求,
为了避免更新是出现冲突的问题(如果修改了主题文件夹目录下的配置文件,
每次更新时配置文件将产生冲突),
这里使用官方所给出的Alternate Theme Config 方法.
首先,
我们需要修改hexo站点根目录下的_config.yml文件,
将主题修改为我们自己的主题
打开站点根目录下的'_config.yml',
找到以下行并修改为自己所使用的主题的名称 1
2
3
4
5# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
## 将theme字段后的名称填写为你现在使用的主题文件夹名称
接下来, 在站点根目录下创建_config.next.yml,
这里的next可以替换为对应的主题名称
使用cp命令进行复制(linux下, windows文件目录形式不太一样)
1
cp themes/next/_config.yml _config.next.yml
(或者将themes/next/_config.yml文件直接复制到根目录,
并修改成上面的名字)
next更新
以下是next主题的更新, git到主题目录,
pull即可 1
2
3cd hexo-blog
cd themes/next
git pull origin master
vercel部署
我使用vercel进行部署,
这样可以将仓库设置为私密(总觉得公开一个没有价值的仓库不太好,
甚至本来用github部署或许占用了多余的资源, 但目前还在上学,
服务器略贵)
使用
vercel部署说明:
vercel本身就提供了Hexo的模板, 可以直接利用这个生成私有仓库, 它自己会部署.但这样存在的问题: 我需要使用
hexo-renderer-pandoc来生成公式, 而这个插件必须要使用pandoc来进行渲染, 然而vercel本身提供的模板, 并没有办法完成这个渲染, 所以我没有办法采用这种方式另外就是不使用模板, 直接让
vercel推送我们本地生成的public文件中的渲染好的静态页面, 这里可以直接参考之前hexo部署到github的官方教程
以下是我的部署步骤:
首先解决个人电脑访问私密仓库的问题, 这里我采用SSH的方式, 具体步骤就不在这里详解了, 可以参考使用git从github拉取私有仓库
设置完SSH后, 新建一个仓库, 名称随意
在vercel中新建一个项目, 选择
刚刚新建的仓库不选择模板, 生成即可, 稍微等候它会生成一个域名, 即可访问, 至此就部署成功了配置Hexo
首先安装git的插件
1
npm install hexo-deployer-git --save
编辑
_config.yml(站点根目录下, 位于文档最后)1
2
3
4
5deploy:
type: git
repo: <repository url>, # 刚刚新建的链接, ssh的就行
branch: main # 注意: vercel 使用的是main分支, 这里记得设置main
# message可以不用, 默认是按时间来的配置完成后, 以后只需要输入
hexo -d即可部署
(可选: 添加自己的域名)
域名
参考链接
采用该方式最后需要一个域名(不要也可以),
这里给出我的设置记录(购买域名的过程省略). 1. 进入主页,
选择Settings, 选择Domains:
输入自己的域名, 点击添加(Add), (这里我不太懂, 直接按照推荐来(第一个))
到自己的域名服务商控制台添加域名解析, 解析之后就可以了

Hexo 博客创建 categories 和 tags 页面
在博客写作过程中, 经常需要添加不同的标签和分类. 因此, 在这个博客配置的过程中将加入相应的配置过程. 该过程参考Hexo 博客创建 categories 和 tags 页面
使用 Hexo 写文章时, 可以使用categories: 和
tags: 来设置不同的标签和分类:
1 | --- |
Hexo不会为我们自动创建所有分类 和 所有标签
的页面, 需要我们自己创建.
创建过程
使用下面的命令创建两个名为 categories 和
tags 的页面:
1 | hexo new page categories |
分别编辑位于source\cagegories\index.md 和
source\tags\index.md 的文件
将内容替换为 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15# source\categories\index.md
---
title: 分类
date:
type: "categories"
---
# source\tags\index.md
---
title: 标签
data:
type: "tags"
---
## title 字段可以自己定制
附录: NexT主题配置
官方设置文档如下, 本文根据此作为参考.
注: 主题配置这个因人而异, 每个人有不同的需求, 这里之展示我的更改
普通配置
1 | # 1. chooseing scheme |
1 | # 2. dark mode |
1 | # 3. menu items |
侧边栏
sidebar配置官方文档给出以供参考, 详情可以点击查看
1 | # 1. 添加头像, avatar |
1 | # Social Links |
公式显示
首先安装 hexo-renderer-pandoc, 为了使用 pandoc 作为 Hexo 的渲染引擎, 需要安装插件, 步骤如下:
1
2
3
4
5# 卸载原来 Hexo 默认的渲染插件
npm uninstall hexo-renderer-marked --save
# 安装 pandoc 渲染插件
npm install hexo-renderer-pandoc --save配置使用 mathjax, 在
NexT的配置文档中修改如下:1
2
3
4
5
6# Next config file
math:
per_page: true
mathjax:
enable: true安装pandoc, 这里我用的Ubuntu, 安装过程如下: 在下载界面下载, 对于linux系统来说,
deb和tar.gz都可以, 这里使用deb包, 下载完成后:1
sudo dpkg -i pandoc-3.1.7-1-amd64.deb
测试: \[ J_\alpha(x) = \sum_{m=0}^\infty \frac{(-1)^m}{m! \Gamma (m + \alpha + 1)} {\left({ \frac{x}{2} }\right)}^{2m + \alpha} \]
评论设置
由于我搭建个人博客的经验也不够, 对于评论系统的选择也没有特别明确. 主要是有以下需求: 1. 希望可以匿名评论 2. 希望可以通过国内的联系方式登陆(比如QQ等等) 3. 接受评论后可以有通知
目前, 选择了一个Waline的配置过程,
这里给出它的配置过程.(NexT给出了一些服务器, 这里没有选择)参考链接
参考官网快速上手, 注册一个帐号, 并创建一个应用.
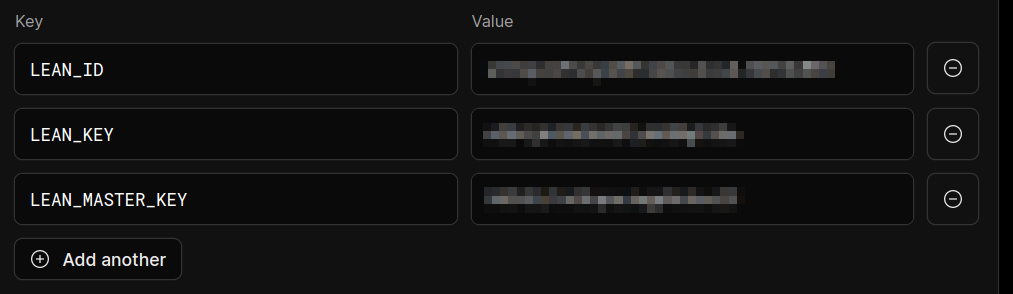
Vercel(服务端)部署, 还是按照上文链接的步骤进行即可.登陆并创建仓库(点击那个
Deploy按钮), 这里也是使用的Vercel配置
LEAN_IDLEAN_KEYLEAN_Master_key
接着按照教程, 获得服务器地址, 这里也可以绑定域名, 设置同上.(可以绑定个子域名)
客户端设置: 直接使用
[@waline/hexo-next](https://www.npmjs.com/package/@waline/hexo-next)插件1
npm install @waline/hexo-next
插件配置, 粘贴官方配置并修改, 这里我放主题配置文件中 这里我添加了一些功能: 表情包, login 等等
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57waline:
# New! Whether enable this plugin
# 将此行更新为 true
enable: true
# Waline server address url, you should set this to your own link
# 设置为自己的域名
serverURL: https://waline.vercel.app
# Waline library CDN url, you can set this to your preferred CDN
# libUrl: https://unpkg.com/@waline/client@v2/dist/waline.js
# Waline CSS styles CDN url, you can set this to your preferred CDN
cssUrl: https://unpkg.com/@waline/client@v2/dist/waline.css
# Custom locales
# locale:
# placeholder: Welcome to comment # Comment box placeholder
# If false, comment count will only be displayed in post page, not in home page
commentCount: false
# 这个设置为 true 可以有浏览量这些信息
pageview: true
Custom emoji
emoji:
# - https://unpkg.com/@waline/emojis@1.0.1/weibo
- https://unpkg.com/@waline/emojis@1.0.1/alus
- https://unpkg.com/@waline/emojis@1.0.1/bilibili
- https://unpkg.com/@waline/emojis@1.0.1/qq
- https://unpkg.com/@waline/emojis@1.0.1/tieba
- https://unpkg.com/@waline/emojis@1.0.1/tw-emoji
# Comment infomation, valid meta are nick, mail and link
# meta:
# - nick
# - mail
# - link
# Set required meta field, e.g.: [nick] | [nick, mail]
# requiredMeta:
# - nick
# Language, available values: en-US, zh-CN, zh-TW, pt-BR, ru-RU, jp-JP
# lang: zh-CN
# Word limit, no limit when setting to 0
# wordLimit: 0
# Whether enable login, can choose from 'enable', 'disable' and 'force'
login: enable
reaction: true
# comment per page
pageSize: 6
其他设置
官方设置文档, 有需求的可以详细阅读
Preamble Text 主页部分显示的每个文章的字数, 我觉得主页不需要显示文章所有的内容
这里采用推荐的做法: 在你文章中想要展示的文字后面添加以下内容, 相当于手动对文章做截断
否则, 默认显示全文
1
<!-- more -->
github Banner 右上角显示github的直达链接
1
2
3github_banner:
enable: true
permalink: your-github-profiletag plugins Tag Plugin给出了一些可以控制图片,视频等的特殊方式.
其他的捐赠, follow 我目前没有配置的需求
草稿功能参考链接